SEO Tactics: 7 Things You Can Do Right Now To Boost Your Rankings

Want to drive more traffic to your website?
I’m guessing that answer is a resounding yes.
In which case, you can’t really ignore search engine optimization (SEO). That is unless you want to miss out on a huge amount of traffic.
Most online traffic comes from search engines and Google processes billions of searches each day.
And there’s also the fact that organic traffic is far more targeted than social or referral traffic.
This is why investing time in search engine optimization (SEO) is important.
But, with so much information (and misinformation) about SEO online, you might be confused as to which SEO tactic you should focus on.
Below, you’ll find a bunch of tactics you can begin to use right away for quick results with minimum investment.
Let’s dive in:
1. Update older content with fresh information
Start with what you already have.
Take a look at your previously published content and see where they rank in Google’s search results.
For example, are they on page #2, #3 or #4?
The fastest way to do this is by using Google Search Console (Previously Webmaster Tools).
Note: If you haven’t set up GSC yet, log in using your Google account and add your website using the on-screen instructions.
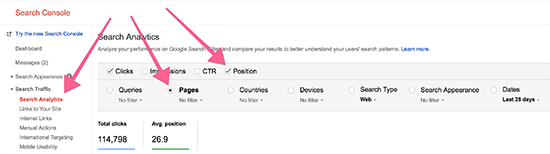
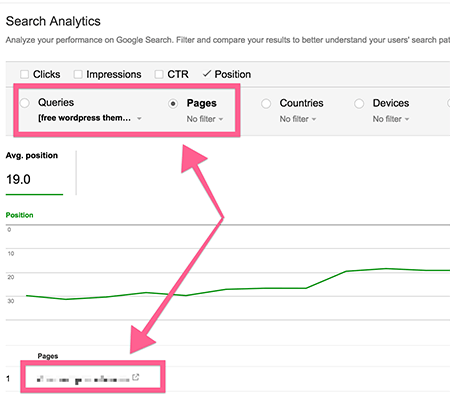
Log into your Search Console account and head to Search Traffic > Search Analytics.
Next, select “Position” and “Pages” to show the average position for your top pages.

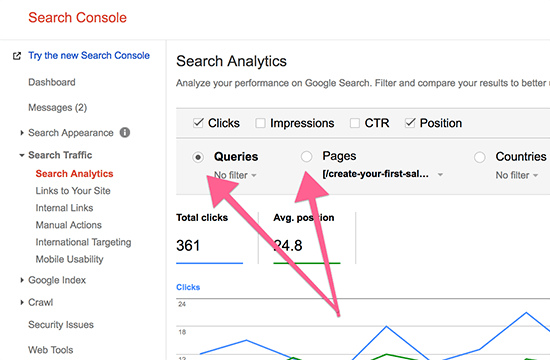
Click on any page listed here. On the next screen, select “Queries” while leaving “Pages as it is.
This will show the average ranking for this page for different keywords.

Ideally, you should find pages that:
- Are ranking on page #2, #3 and #4 for your target keywords.
- Haven’t been updated in over a year.
Once you have found these pages, it’s time to update them with additional content.
So, how exactly do you update your posts?
You can either:
- Expand your post to make it more detailed, more useful and easier to digest.
- Replace outdated content with a change in perspective or data.
Why this tactic works
1. Longer and more in-depth content may outperform short-form content
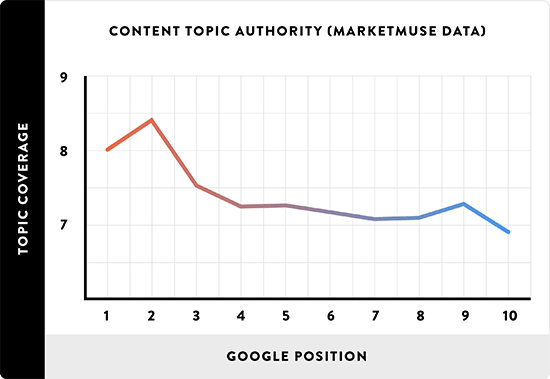
A study by Backlinko found that longer, in-depth content outperforms shallow content:

When you add extra content to your poor performing pages, you’re telling Google to take notice. And Google loves to serve up content that is up to date and in-depth. Two crucial ingredients for better rankings.
Note: There are a lot of studies on the web that show the average length of content that ranks well in Google.
But not all search queries are equal. Google uses a lot of different ranking factors, and exactly which ones are used vary between search queries.
And in some niches, a 3,000-word mammoth blog post just isn’t needed.
The best place to start is by looking at who is ranking for your target keywords.
Remember:
Writing more isn’t always the answer. Sometimes a big part of what will help you rank will be how your content is structured and how useful it is.
People are searching for an answer and it’s your job to help them find that answer.
2. Google prefers fresh content
Ever searched for information about a celebrity or a review of a car or something similar?
You probably have and the results you received were from the most recent news articles about that celebrity, and the latest model of car.
This is Google’s “Query Deserves Freshness” algorithm at work.
Google rewards fresh content so that results are more relevant to what users are looking for. To determine freshness, the time between when Google first crawled the site and the last edit are taken into account.
So if you publish a page and suddenly change it, it doesn’t become fresh.
However, if enough time has passed, updating your old content will register as “fresh” content – and be more likely to give you a boost in the SERPs (search engine results pages).
And in some cases, it may make sense to change the publication date and add a note to the top of the post to explain that you’ve updated the post.
That way, Google will display the updated publication date in SERPs.
Note: Freshness is one of many ranking factors. Just because a post has been updated, doesn’t automatically mean you’ll shoot to the top of the 1st page. But, it will increase the likely-hood that you will rank higher.
The best part about this tactic is that you don’t need to spend a lot of time or resources updating older content. If you’ve already written 1,000 words, it shouldn’t take much effort to edit the information & expand upon it.
2. Find where you’ve been mentioned without being linked to
For whatever reason, there are times when you, your business, your product, or content gets mentioned but not linked to.
Finding such mentions and asking for a link to be added will likely get you a bunch of easy backlinks.
After all, if someone liked you or your content enough to write about it, they probably won’t mind linking to you either.
And in some cases, from a user experience perspective, it makes sense to include a link.
Finding these mentions is a two-step process. Here’s how to do it:
Step #1: Find all existing unlinked mentions
Your first step should be to get backlinks from all existing unlinked mentions.
Note: Shortly after writing this post, I found a nifty tool that can automate this process for you. It’s free to use thanks to the kind folks at RankTank.
The tool comes in the form of a Google Sheets document. Go here to find the tool.
There are a bunch of CTA’s on the page, so scroll to the box with 2 steps. You’re looking for the button under ‘step 2’.
Since there’s the chance that Google could make a change that breaks this tool entirely, I’ve left the following section that shows you the more longwinded way of finding unlinked mentions.
But, it’s still worth reading the rest of this step, just so you know which sites to ignore.
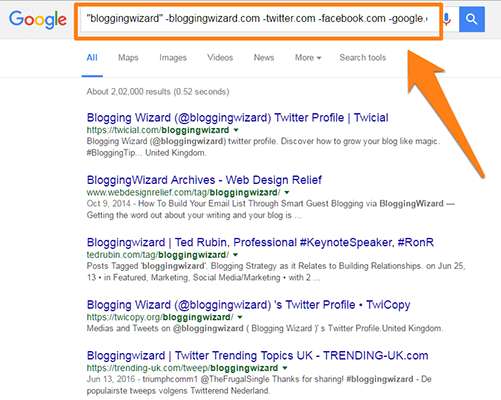
To do this, start off by searching Google for your brand name without your domain name, social media profiles and common referral links.
Something like this:
“Your brand name (with quotes)” –Yourdomainname.com –Facebook.com –Google.com –CommonReferralLink.com
For example, doing this for BloggingWizard shows me this:

What we’re looking for here are any sites that have mentioned BloggingWizard without linking to the site.
Ignore:
- Sites that have tagged your brand (look for URLs with “/tag/YourBrandName” in them).
- Sites that make copies of your social media content (such as Twicopy.com).
- Spammy sites that mostly repost content automatically.
It’ll take a while, but you can usually find dozens of sites that have mentioned you without linking to you.
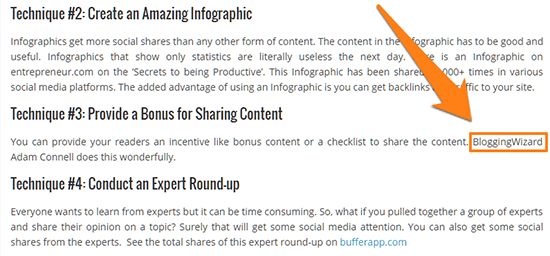
It took me just a couple of minutes to find this mention:

Make a list of all these mentions, send them a short email pointing out the page and ask for the link.
You’ll be surprised by how many webmasters will get back to you.
Note: Want to increase the likelihood that you’ll get the link? Personalize your emails and add an incentive such as an offer to share the post on your social networks.
For more, check out my post on how to write killer outreach emails.
Step #2: Setup passive monitoring for mentions
The next step is to make sure that you get a heads up about any future unlinked mentions.
While there are a bunch of great social media monitoring tools, I use Buzzsumo for this because they offer granular control over alerts. For example, for brand mentions, it will tell me if the site doesn’t link to Blogging Wizard.
But Buzzsumo is a paid tool and it isn’t cheap, so if you’re on a budget you can use Google Alerts instead – it just means manually checking to see if sites link to you or not.
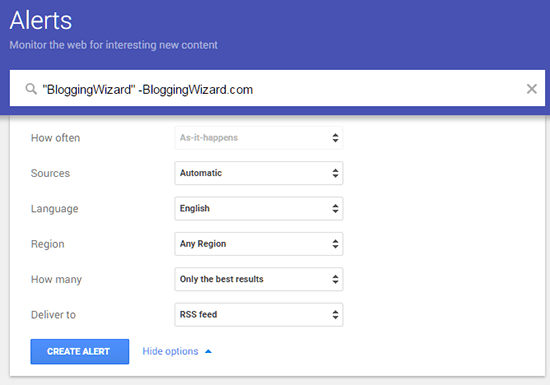
Here’s an example of an alert setup using Google Alerts:

You can change the alert frequency if you get too many mentions.
Once you get an alert that you have been mentioned, do a quick manual check on the site to see if there is already a link to your page (sometimes, your brand name won’t be linked, but there will be a link elsewhere).
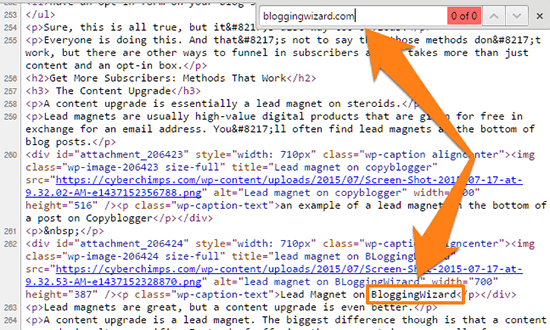
You can do this by pressing CTRL + U on your keyboard. This will open up the site source code.
Then press CTRL + F to open the “Find” tool and search for your domain name.

Once you’ve found a fresh unlinked mention, you need to contact the author or website owner. Look at the about us or contact us pages for an email address. If there isn’t any, don’t worry – there are a few approaches you can use.
You can either use a tool that will find the email address for you, such as Voila Norbert, or reach out to the writer via social media.
When you have the email address, get in touch as soon as possible. The nearer you do this to the original publication date, the higher the chance of the link being added.
3. Get featured in roundups
“Roundups” are posts where a group of experts or influencers answer a specific question.
Here’s an example of a roundup post:

Roundup posts are great because they:
- Allow you to get backlinks: The most obvious benefit is in the form of a backlink to your site from the site publishing the roundup.
- Help establish you as authority: An “expert roundup” post also gives website authority by association. When you are seen in the company of experts, you increase your authority by proxy.
- Introduce you to a new audience: When experts mentioned in a roundup share the post with their followers, there is a possibility that these followers will also take a look at your site, particularly if you have an interesting answer. That said, the more participants, the less likely you’ll gain traffic but it gets you on the radar.
Sounds good right?
Except there’s one problem. Unless you are already a recognized authority in your field, you won’t get emails from people requesting you to join their roundups.
Here’s a work-around solution:
Instead of relying on others to contact you first, jump in and offer your own expertise to others.
But wait. If you aren’t an authority (yet), how would people even know how to approach or trust you?
There are two ways to make yourself more discoverable.
A. The outreach focused approach
Set up alerts using Google Alerts for “[your industry] + roundup.”
For example, if you are involved in the SEO industry, you may want to set up an alert for “seo roundup.”

When you receive an alert of a new roundup post, send that person an email thanking them for posting the content.
In the email, add some of your own insight. Close the email by saying that if they need another expert opinion in the future, that you’d be happy to contribute & share the final post with your audience.
This will ensure that you are on their radar when they put together a roundup post in the future.
B. The inbound approach
Create a separate page on your website where you inform visitors that you are available for roundup requests. You can ensure that you don’t miss a request by setting up a separate email to answer all queries related to roundup requests.
A separate page will help you be more searchable when someone is searching for people to take part in a roundup post.
And since you have a dedicated page set up, you are more likely to be seen as someone who will respond to requests.
It would also be a good idea to make yourself available for interviews in general – they can be a very easy way to get new backlinks to your site.
4. Get your content placed in “best of” lists and newsletters
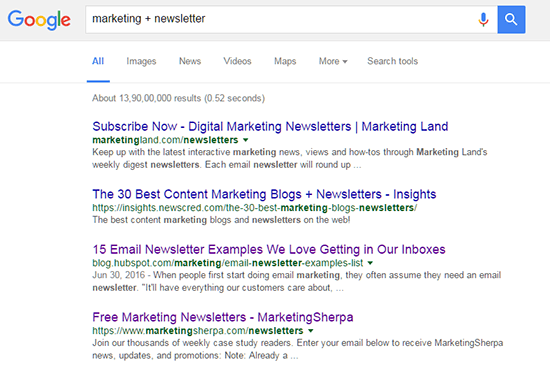
Getting featured on a “best of” list in your industry is like striking gold. If you Google “best of” or “weekly newsletter” in your industry, you will find curated lists which have outgoing links to top quality content in a niche.
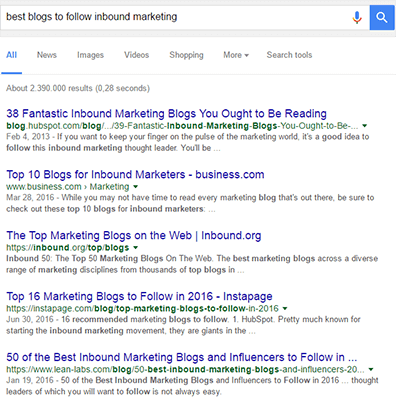
For example, here is a simple Google search of the best blogs to follow about inbound marketing:

Contact the authors of these sites and send them a link to your best content. Try and convince them that your site is a good fit and belongs in their post.
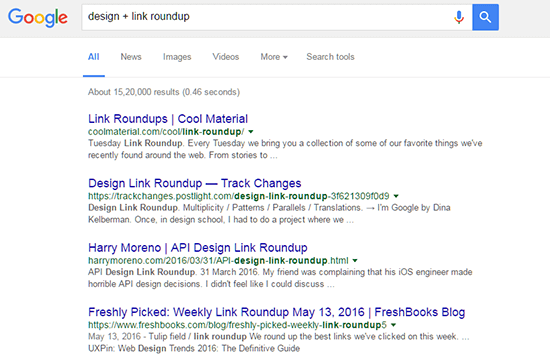
You can also search Google for something like “[your niche]” + link roundup:

Another tactic is to get your link placed in newsletters. While this might not directly lead to a backlink, links in top newsletters often get picked up by other publications.
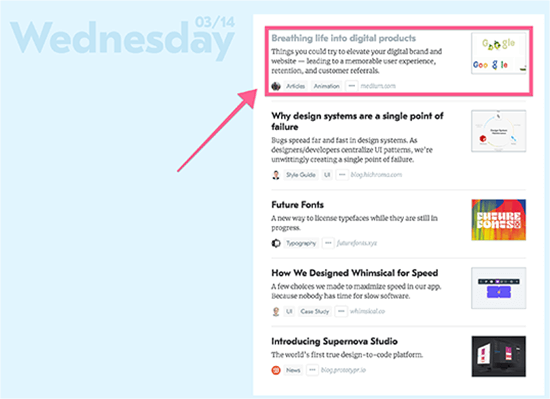
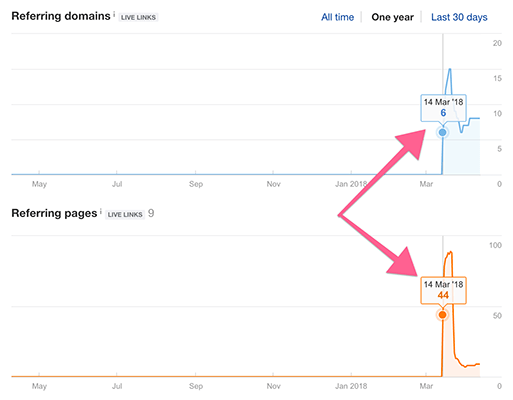
For example, here’s a design-focused newsletter – Sidebar.io – published on a daily basis:

The above example is a newsletter that was published on 14th March 2018.
If we look at the first link in the newsletter, it starts getting a lot of backlinks right around that same day:

You can’t really tell if the newsletter mention had anything to do with the link, but the fact that it reaches thousands of designers every day, and the rush of backlink activity after the 14th does indicate so.
I checked a handful of other links and they all show a flurry of backlink activity on, or around the publication date of the newsletter.
Here’s the lesson:
Getting featured in a popular newsletter can get you backlinks from other bloggers who read the newsletter.
To find newsletters like this, use the same tactic I mentioned above – search for “[your niche] + newsletter”.

Then, reach out to the curators of these newsletters via email or Twitter. Forward them your link and try to convince them of the value your post will give to their readers.
But in order for this to work, your content needs to at least be on par with the other articles featured in the newsletter.
5. Get internal backlinks to your underperforming pages
A large portion of a site’s traffic and leads comes from a small percentage of total content on the site.
In other words, there are likely only a few posts on your site which people are visiting.
AKA the 80/20 rule in action.
With this comes an opportunity even though you may not realize it.
You can create backlinks to your less popular content from within these pages. If you have content ranking on page #2 and #3 of Google, you can provide a boost by adding internal links from your popular content.
To do this, we’re going to use Google Search Console again but in a slightly different way to how we did at the beginning of this post.
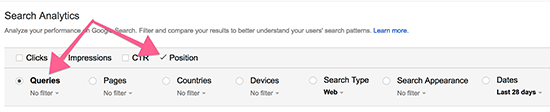
So, go ahead and open Google Search Console and go to the Search Traffic > Search Analytics section.
Make sure you select “Position” and “Queries”.

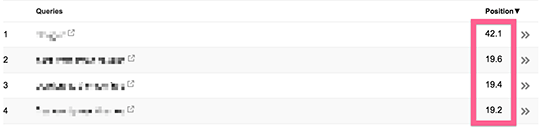
Try to find queries that you’re ranking on page #2, #3, and #4.
You’ll see something like this (without the keywords blurred out of course):

Click one of the queries and on the next screen, choose “Pages”. This will show you which pages are ranking for this query:

Next, find popular pages on your site where you can add keyword-focused internal links to these underperforming pages.
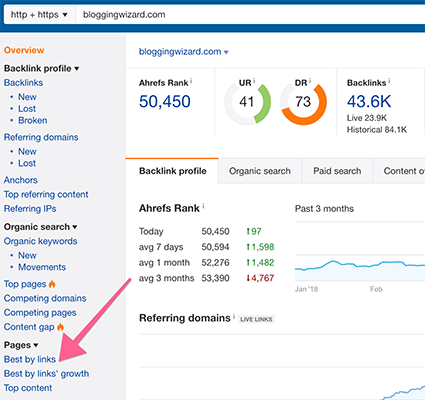
If you have access to a link analysis tool such as SE Ranking or Ahrefs – you can type in your domain and use their ‘best by links’ feature to show which of your pages has the most links.

You can then sort the final list by the number of “DoFollow” links to better prioritize your list of popular posts.
Alternatively, if you don’t have access to a link analysis tool, you can use your website’s analytics instead.
Chances are that the pages getting the post traffic on your site, may happen to be the ones with the most links.
Then add the internal links pointing to your underperforming pages, within your popular pages. Just make sure that the links you add are relevant to the content.
Note: In order to track improvements to your selected keywords, you can use an online rank tracking tool. Check out our post on rank tracking tools to find our top picks.
6. Get recurring contributions on major industry publications
Guest blogging can be a great way to drive traffic to your website – when done right, of course.
However, an on-going gig with industry publications which are published on a regular basis will benefit you more in the long term.
Being featured in an industry publication builds your name within the industry and forges a relationship you can use regularly to promote new content.
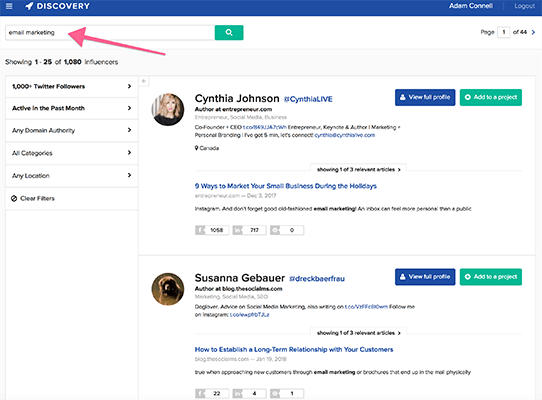
Alltop is a great place to start your search for publications you can write for regularly.
Just type in a keyword relevant to your industry to get a list of top blogs and publications that are relevant to you.
Here’s an example search for content marketing:

What we’re looking for here are websites that have regular columnists.
To do this, first make a list of all the sites you found from AllTop.
Next, type either of these queries into Google to figure out whether they have a page for contributors:
- Site:domain.com “write for us”
- Site:domain.com contributor
This will give you an idea whether a contributor/write for us style page exists on their website. If it does, it’ll tell you exactly how to become a writer for them.
When you have some matches, you will need to contact them and pitch yourself.
Before you shoot off an email to them, keep in mind that it is better to show some genuine interest by:
- Leaving a few detailed comments on some articles on the website you are pitching to.
- Update your Twitter bio to mention you are a columnist and sharing content on the topic you wish to write for.
- Creating a portfolio you can use to demonstrate your style.
If you have done all this, go ahead and send an outreach email to get the ball rolling.
7. Link to influencers within your content
Some people don’t like to link out to other websites for fear that it will negatively impact their search rankings.
But the truth is that it doesn’t.
Studies have shown there to be a positive correlation between outbound links and improved search rankings.
Aside from the SEO benefit, it’s always a good idea to include links to other sites where relevant. You’re adding value to your content by serving a good resource for your readers.
But, what about specifically linking to influencers within your content?
Influencers are not inanimate websites but people. Linking to them may not only get your content shared but it is also a great way to start building relationships.
Follow this process to improve your search rankings via influencers:
- Compile a list of influencers with their social media accounts and email addresses relevant to the content you’re publishing.
- Find specific resources already shared by him/her that you can link to.
- Publish the content with a link to the influencers resource within your content.
- Reach out to an influencer via email or social media (Twitter) to inform them they have been featured.
Note: If you want a quick way to find influencers in your niche, you’ll need to use an influencer research tool.
One of my favorite outreach tools, BuzzStream, has its own influencer research functionality – well worth checking out.
Just enter a keyword relating to your niche & tweak some filtering options, and you’ll have a solid list with some data on the influencer.

This means you can easily compile a list of influencers and manage your outreach emails from within the app.
This simple process increases the chances of your content being shared.
You can also include a gentle “nudge” to encourage the influencer to share your content.
Influencers get a lot of requests to share people’s content. So just make it easy by including a few “quick share” links to the post on Twitter/Facebook/LinkedIn etc.
So, you might say something like: “If you’d like to share the post with your audience, here are a few quick share links.”
If they want to share it – they will.
And in some rare cases, you might find that your content has been shared before you contact the influencer.
For example, I use Buzzsumo to track new mentions and links pointing to my sites. When I get an alert about a new article that links to me – I usually schedule shares to help promote it.
Conclusion
If you want your site to succeed, you have to ensure that it gets found by people looking for the kind of information you provide.
Implementing these SEO tactics will require some effort on your part, but they can be highly effective in driving traffic. Particularly over the long-term.
If you can position yourself to be found with content people are looking for, your site will thrive.
Just be sure to keep an eye on the latest SEO trends. SEO is constantly evolving.
Related Reading: